Oi galera, desculpem minha ausência, minhas aulas estão chegando então estou estudando para me adiantar, organizando meu caderno está todo bagunçado, tive que rescrever um monte de coisas kkkk. Mas enfim, preciso que alguém poste aqui comigo tenho 3 vagas abertas, para ser da equipe apenas comente aqui assim:
Nome:
Nome de seguidor:
Quando poderá postar:
Seu E-mail:
Comentem, preciso da ajuda de vocês, vou começar uma parceria com o Garota Adolescente, irei mandar a Rafa postar sobre o meu Blog para novas postadoras, espero que ela atenda meu pedido.
2012/07/27
2012/07/21
sumi + Tutorial
Eu sei que eu sumi com os tutoriais e tal. Desculpem, eu andei ocupada ♥
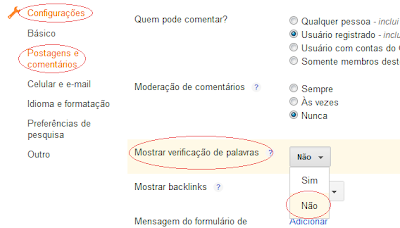
Oi Meus leitores Divos, hoje trago outro Tutorial (o blog só fala de Tutorial kkkk), agora você irão aprender como retirar a verificação de palavras dos comments. muito simples.
Vá em configurações >> postagens e comentários >> mostrar verificação de palavras? >> troque o sim pelo não.
e pronto
2012/07/18
Selinho + Tutorial - Personalizar o Tooltip + Meta concluída.
Oi meus queridos leitores.
O Rocker Princess ganhou seu primeiro selinho *0*
Regras: Repassar para 5 blogs
Passo esse selinho para:
Hoje vou ensinar á vocês um tuto que eu aprendi no Bubble Explosion (www), esse tuto é bem legal, é para personalizar o Tooltip. Para quem não entendeu é isso.
Imagem Bubble Explosion (www)
Design>>Editar HTML>>Ctrl+F e procura por:
</head>
Quando achares, coloca acima da tag o codigo abaixo:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/><script language='JavaScript' src='http://dl.dropbox.com/u/35546279/qTip_pinkskulldesign.com_.js' type='text/JavaScript'/>
Agora procura por ]]</b:skin> e quando achares cola o codigo abaixo Acima da tag:
div#qTip {padding: 3px;border: 1px solid #666; ---/* cor, expressura, e estilo da borda */border-right-width: 2px;border-bottom-width: 2px;display: none;background: #999; ---/* cor do fundo */color: #FFF; ---/* cor do texto */font: bold 9px Verdana, Arial, sans-serif;text-align: left;position: absolute;z-index: 1000;}
Minha meta de 10 seguidores foi concluída.
2012/07/17
Tutorial - Como colocar link na postagem.
Oi meus leitores.
Eu acho bem chato ter que ficar escrevendo o link do seu blog toda hora que vai comentar, então vi um tutorial no Kawaii World (www) muito legal, que ao em vez do link o nome do blog, aí a dona do blog só precisa apertar no nome do blog que comentou e já estará lá.
Primeiro copie esse código.
<a href="seulinkaqui">Seu texto</a>Comente em um blog de teste com esse código e veja se deu certo.
Entendendo:
Seu Link Aqui - Cole o link que você deseja que a palavra direcione . Mantenha o http://
Seu Texto - Digite a palavra a ser linkada
Mais uma vez muito obrigado Kawaii World.
2012/07/16
Novo Blog no Blogosfera + Tutorial
Oi Bolinho Com chantili *u*
Eu sou Rafaela, eu quero muito que o RP (Rocker Princess) faça muito sucesso, podem seguir meu blog, eu retribuo a visitinha e comment e sigo de volta. Ta chega de chatice , vou ensinar um Tutorial bem legal para vocês. Como arredondar as bordas das postagens. Tutorial encontrado em Vocaloid Dream (www).
Vá em Design > Editar HTML > Pressione Ctrl+F ou F3 e procure por:
.main-inner .column-center-outer {
-webkit-border-radius: 20px; /*Para Safari e Chrome */
border-radius: 10px; /* Para Opera 10.5+*/
Entendendo: 20px; /* Para Firefox */ - Você só muda os 20px se estiver usando o Firefox
20px; /*Para Safari e Chrome */ - Você só modifica o 20px se você estiver usando o Chrome ou o Safari
10px; /* Para Opera 10.5+*/ - Você só vai modificar a Tag 20px se você estiver usando o Opera
20px - se você aumentar o número as bordas se arredondam mais.
Assinar:
Postagens (Atom)